Chatbot UIs mostly regressive
Chatbot UIs have been gaining a foothold in an increasing number of niches. The one that is most relevant to my work as a developer is the area of SysOps. Things like kicking off builds, deployments and miscellaneous other infrastructure-related tasks are increasingly delegated to chatbots. In a distant time, long before AI was being hyped to the mainstream, when development teams were using Campfire or Hipchat if they were using anything at all for internal team chat, Github created what I consider the granddaddy of today’s chat bots with their internal tool Hubot (now long since open-sourced).
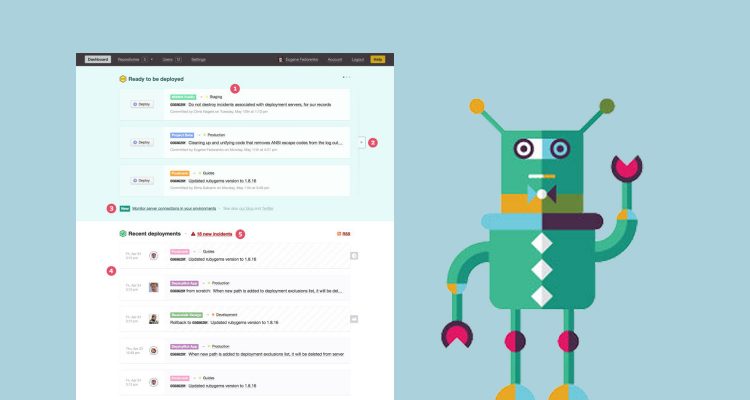
Instead of going to a interface – whether bespoke, PaaS-furnished (like Heroku’s “git push to deploy”), or living in a dedicated web-based utility like Cloud66 or DeployBot – teams issue an incantation to a bot that lingers in one or all of their chat channels to perform certain ops and deployment-related tasks.